
Допомога
Візуальний HTML редактор
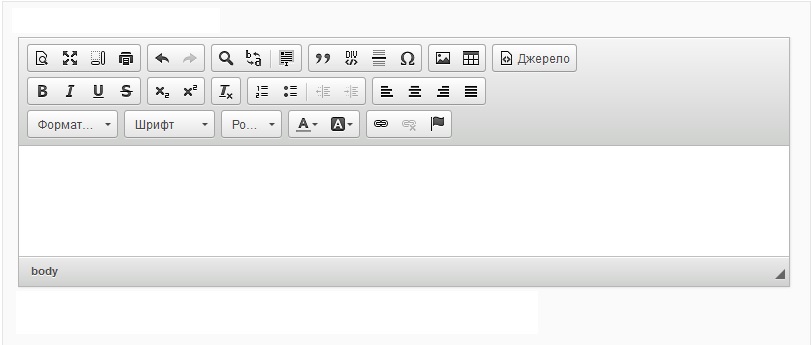
Візуальній HTML Редактор виглядає так:

- Управління змістом документа здійснюється за допомогою кнопок панелі управління.
- Для зміни розмірів вікна редактора, натиснути ліву кнопку миші при положенні її курсора на місці в правому нижньому кутку вікна редагування(Потягніть для зміни розмірів) і, утримуючи кнопку, переміщенням "мишки" встановити потрібний розмір вікна.
- При переміщенні курсора "мишки" по кнопках панелі управління, фон активних кнопок змінюється.
- Для використання інших кнопок потрібно спочатку виділити ділянку змісту в вікні редагування, до якої буде застосовано дію, відповідну використаної кнопки.
Опис функцій кнопок редактора (в порядку розташування):
 Попередній перегляд - переглянути створений Вами документ.
Попередній перегляд - переглянути створений Вами документ. Максимізувати/Мінімізувати - розгорнути або згорнути поле редактора для зручного використання.
Максимізувати/Мінімізувати - розгорнути або згорнути поле редактора для зручного використання. Показувати блоки - відображати діючий текст у відповідних блоках, для зручного редагування тексту.
Показувати блоки - відображати діючий текст у відповідних блоках, для зручного редагування тексту. Друк - друкувати створений Вами текст на принтері.
Друк - друкувати створений Вами текст на принтері. Повернути - відміна останньої дії, можливо відміняти дії до потрібного моменту.
Повернути - відміна останньої дії, можливо відміняти дії до потрібного моменту. Повторити - відновлює останню дію у разі її відміни.
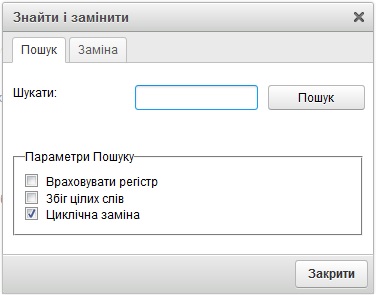
Повторити - відновлює останню дію у разі її відміни. Пошук - дозволяє здійснювати пошук в документі. При виконанні функції відкривається форма "Знайти і замінити". Для пошуку використовується вкладка "Знайти".
Пошук - дозволяє здійснювати пошук в документі. При виконанні функції відкривається форма "Знайти і замінити". Для пошуку використовується вкладка "Знайти".
Шукати - в це поле вводиться шукане слово чи фраза. Можливо вказати галочками врахування регістру букв у шуканому слові чи фразі, збіг цілих слів та циклічну заміну що виконається до усього документу.

 Заміна - дозволяє здійснювати пошук та заміну в документі. Використовується та ж сама форма ще при "Пошуку" але друга вкладка "Заміна".
Заміна - дозволяє здійснювати пошук та заміну в документі. Використовується та ж сама форма ще при "Пошуку" але друга вкладка "Заміна".
Замінити на - поле слова/фрази до заміни. Виділити все - виділяє всі об'єкти в полі редактора.
Виділити все - виділяє всі об'єкти в полі редактора. Цитата - помістить виділення в рамку для цитати.
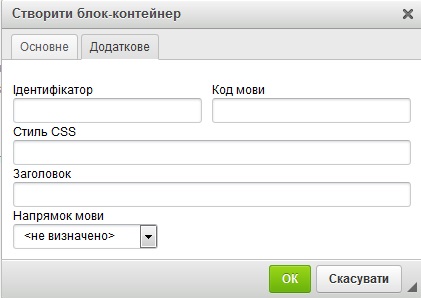
Цитата - помістить виділення в рамку для цитати. Створити блок-контейнер - додати елемент прямокутної форми, що буде займати всю висоту та ширину відповідно до змісту. Можливо створити один блок-контейнер в одному. За звичай використовується для зміни фонового кольору або конкретного виділення в потрібній зоні. Можливо редагувати ідентифікатор, код мови, напрямок мови, стиль CSS, клас CSS та надати блоку-контейнеру заголовок.
Створити блок-контейнер - додати елемент прямокутної форми, що буде займати всю висоту та ширину відповідно до змісту. Можливо створити один блок-контейнер в одному. За звичай використовується для зміни фонового кольору або конкретного виділення в потрібній зоні. Можливо редагувати ідентифікатор, код мови, напрямок мови, стиль CSS, клас CSS та надати блоку-контейнеру заголовок.

 Горизонтальна лінія - горизонтальне підкреслення відносно дійсного розташування курсору миші вздовж документу. Зручне розмежування розділів.
Горизонтальна лінія - горизонтальне підкреслення відносно дійсного розташування курсору миші вздовж документу. Зручне розмежування розділів. Спеціальний символ - дозволяє додати ряд спеціальних символів до документу.
Спеціальний символ - дозволяє додати ряд спеціальних символів до документу. Зображення - детальніше за посиланням.
Зображення - детальніше за посиланням. Таблиця - дозволяє додати таблицю до документу.
Таблиця - дозволяє додати таблицю до документу.
Опціонал "Таблиці" передбачає: кількість рядків під пунктом "Рядки"; кількість стовбців під пунктом "Стовбці"; ширина клітинки в таблиці у пункті "Ширина"(500 по замовчуванню); висота клітинки в таблиці у пункті "Висота"(відповідно з розміром тексту); у пункті "Заголовки стовпці/рядки" додати назву відповідно зі сторони рядків, стовбців, рядків і стовбців; "Проміжок" визначає відстань назви від рядків, стовбців, рядків і стовбців; у пункті "Вирівнювання" відображаеться варіанти вирівняти текст в таблиці; написати назву таблиці у пункті "Заголовок таблиці". Джерело - відображає створений Вами документ в HTML форматі. Це дозволить скопіювати текст на сайт де відсутній візуальний редактор.
Джерело - відображає створений Вами документ в HTML форматі. Це дозволить скопіювати текст на сайт де відсутній візуальний редактор. Жирний - виділений текст зробити полужирним або писати полужирним текстом.
Жирний - виділений текст зробити полужирним або писати полужирним текстом. Курсив - виділений текст зробити косим або писати курсивним текстом.
Курсив - виділений текст зробити косим або писати курсивним текстом. Підкреслений - підкреслити виділений текст або писати підкреслюючи текс.
Підкреслений - підкреслити виділений текст або писати підкреслюючи текс. Закреслений - закреслити виділений текст або писати закреслюючи текс.
Закреслений - закреслити виділений текст або писати закреслюючи текс. Нижній індекс - відносно початку виділеного тексту змінить розташування та розмір виділеного тексу, перетворивши текст на нижній індекс.
Нижній індекс - відносно початку виділеного тексту змінить розташування та розмір виділеного тексу, перетворивши текст на нижній індекс.  Верхній індекс - відносно початку виділеного тексту змінить розташування та розмір виділеного тексу, перетворивши текст на верхній індекс.
Верхній індекс - відносно початку виділеного тексту змінить розташування та розмір виділеного тексу, перетворивши текст на верхній індекс.  Очистити форматування - виключає всі внесені візуальні зміни до виділеного тексту.
Очистити форматування - виключає всі внесені візуальні зміни до виділеного тексту. Нумерований список - нумерація з кожної нової стрічки. Щоб не нумерувати нову стрічку натисніть Shift+Enter.
Нумерований список - нумерація з кожної нової стрічки. Щоб не нумерувати нову стрічку натисніть Shift+Enter. Маркірований список - маркування з кожної нової стрічки. Щоб не маркірувати нову стрічку натисніть Shift+Enter.
Маркірований список - маркування з кожної нової стрічки. Щоб не маркірувати нову стрічку натисніть Shift+Enter. Зменшити відступ - зменшує відступ по лівому краю.
Зменшити відступ - зменшує відступ по лівому краю. Збільшити відступ - збільшує відступ по лівому краю.
Збільшити відступ - збільшує відступ по лівому краю. По лівому краю - написаний або виділений текст прилеглий до лівого краю.
По лівому краю - написаний або виділений текст прилеглий до лівого краю. По центру - написаний або виділений текст розташований по центру.
По центру - написаний або виділений текст розташований по центру. По правому краю - написаний або виділений текст розташований по правому краю.
По правому краю - написаний або виділений текст розташований по правому краю. По ширині - написаний або виділений текст розтягнутий від лівого до правого краю. Відступ між словами збільшується.
По ширині - написаний або виділений текст розтягнутий від лівого до правого краю. Відступ між словами збільшується.  Форматування параграфа - відповідно до кожного нового параграфу буде вноситися зміна у розмірі.
Форматування параграфа - відповідно до кожного нового параграфу буде вноситися зміна у розмірі. Шрифт - вибрати тип шрифту для виділеного тексту або для написання.
Шрифт - вибрати тип шрифту для виділеного тексту або для написання. Розмір - вибрати тип розміру для виділеного тексту або для написання.
Розмір - вибрати тип розміру для виділеного тексту або для написання. Колір тексту - вибрати колір для виділеного тексту адо для написання.
Колір тексту - вибрати колір для виділеного тексту адо для написання. Колір фону - вибрати фон для виділеної зони.
Колір фону - вибрати фон для виділеної зони. Вставити/Редагувати посилання - додати посилання відносно виділеного тексту або редагувати посилання. У функціоналі можливо визначити "Тип посилання": URL - пряме посилання; Якір на сторінку - посилання до певної сторінки у конкретному місці; Електрона адреса - e-mail посилання.
Вставити/Редагувати посилання - додати посилання відносно виділеного тексту або редагувати посилання. У функціоналі можливо визначити "Тип посилання": URL - пряме посилання; Якір на сторінку - посилання до певної сторінки у конкретному місці; Електрона адреса - e-mail посилання. Видалити посилання - з виділеної зони видаляє посилання.
Видалити посилання - з виділеної зони видаляє посилання. Вставити/Редагувати якір - закладка з унікальним розташуванням на веб-сторінці, призначена для переходу до неї за посиланням. Якоря зручно застосовувати у документах великого обсягу для швидкого знаходження потрібних даних.
Вставити/Редагувати якір - закладка з унікальним розташуванням на веб-сторінці, призначена для переходу до неї за посиланням. Якоря зручно застосовувати у документах великого обсягу для швидкого знаходження потрібних даних.
Зберегти зміни можливо натиснувши "Зберегти" під полем редактора у мінімізованому стані вікна редактора.
Якщо у Вас залишилися питання, відповіді на які Ви не знайшли в розділі допомоги, задайте нам питання через форму зворотного зв'язку.